Anchor links are often used by content creators in their posts to help the readers quickly and easily navigate to different sections of their posts/pages.
You might have seen anchor link examples in a table of content(more on that later) of a page you browsed. When you click these links, they take you to a specific part on the same page.
If used strategically, Anchor links are an excellent way to improve reader retention by giving them a better browsing experience and could also be helpful in the SEO of the page.
With this step-by-step and in-depth guide, you’ll learn what an Anchor link is, its benefits, how it is created, and the right place to utilize it.
So, without any further ado, let’s dive straight into it.
What Is an Anchor Link, and What Are Its Benefits?
In its essence, an Anchor link works just like a regular web link, with the only difference being that it takes you to a specific section or element on the same web page. Such links allow the reader to navigate to the part of the page easily, where they’re interested in.
The most significant benefit of using Anchor links strategically is that reader can reach their desired part of the content instantly without having to scroll through the entire page (especially if it’s an enormous article).
For an estimate, an average reader takes seconds to bounce off a page if their desired content is not found immediately. With these links, you can prompt them to other sections that might make them stay on the page for longer.

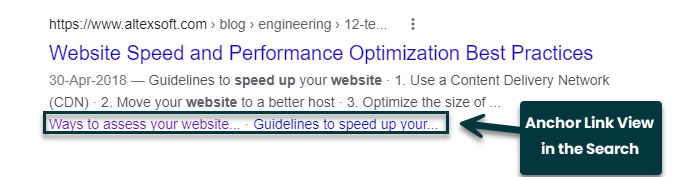
The purpose of all this is to improve user experience, which indirectly enhances SEO rankings. Adding these links gives Google a great indication of what the page is about. Google may show these Anchor links under the snippet of your page in search results. The reader can directly jump to that part even if the article isn’t their concern.
To summarize the benefits of anchor links:
- It makes it easy for the reader to navigate the page
- Keep the bounce rates at bay
- May improve SEO rankings and traffic of the page
Different Types of Anchor Links
Anchor links can also be those links that target an external website in a more informative way. For example, you add a link on your website to this page with anchor text as, "What's Anchor Link?" This clearly shows the reader what they'll find if they open the link.
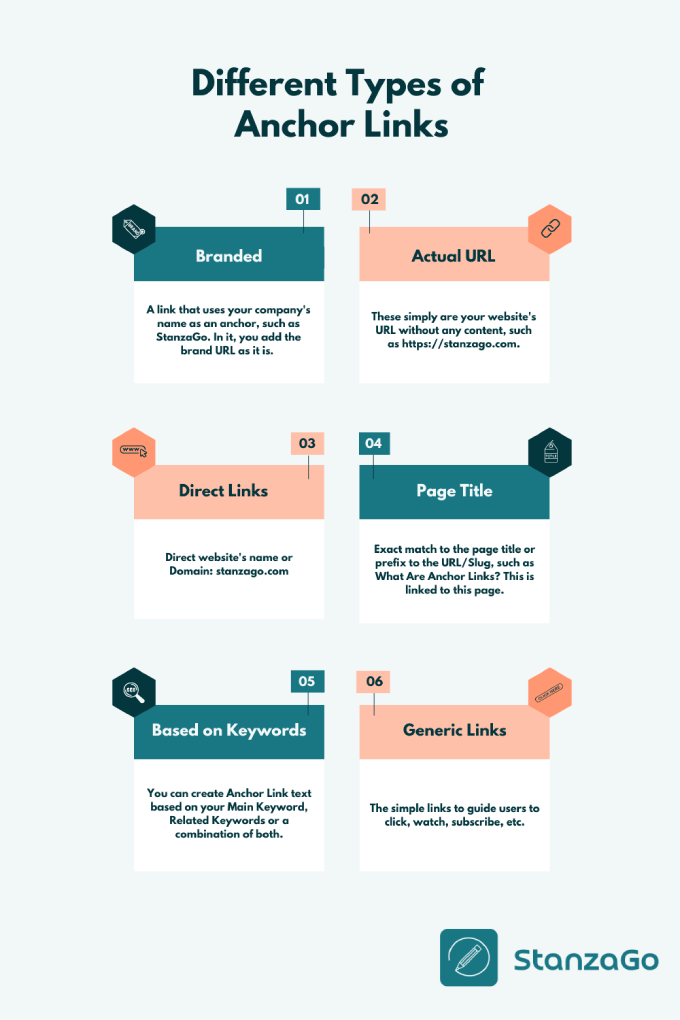
Furthermore, you can use Anchor links for different causes, and the following types define their usage effectively.

- Branded Links: A link that uses your company's name as an anchor, such as StanzaGo. In it, you add the brand URL as it is.
- The Actual URL: Simply your website's URL without any content, such as https://stanzago.com. Not recommended by many SEO professionals, the #1 reason it's hard to read.
- Direct Website's Name or Domain: stanzago.com
- Title of the Article or Page: Exact match to the page title or prefix to the URL/Slug, such as What Are Anchor Links? This is linked to this page.
- Based on Keywords: You can create Anchor Link text based on your Main Keyword, Related Keywords or a combination of both.
- Generic Links: The simple links to guide users to click, watch, subscribe, etc.
How to Add Anchor Links in WordPress Editor
If you want to use Anchor links in your content and don’t like complicating things, then the best way is through the WordPress editor. Now, to make a functional Anchor link, you’ll need to do two things:
- Assign the “id” attribute to the section where you want the user to be taken to when they click the link.
- Create the anchor link by using that assigned anchor id with a ‘ # ’ prefix on the section you want to be your link.
Indeed, that short brief doesn’t explain much, but these are the two steps for making a functioning Anchor link. Now let’s look at these steps individually in detail.
1. Assigning the Anchor Id Attribute
Before linking to anything, we need an address for that section; in this case, the id attribute. We can use that ID as a URL for making the anchor link.
In your WordPress Content editor, navigate the section of content you want the reader to jump to when they click the link. In general cases, it’s a heading in the content. Whether it’s a heading or any other block of content, follow the steps below.
- Select the block.
- Click on the three dots on the top bar.
- After that, click on “show more settings” to open the settings menus on the right side.
- Then, on the settings menu, click on “Advanced” at the bottom.
- Under the Advanced tab, you’ll see a box labeled “HTML Anchor.” This is where you enter the ‘id.’
- In the box, write a suitable id for the heading section. Example: “Importance-of-Video”
Tip: If you are using multiple words as the Anchor id, it’s best to separate them with a hyphen, like in the above example and image below.
You’ve successfully assigned the anchor id and completed half the work of making an Anchor link. Now, on to the next step.
2. Create the Anchor Link by Using the Id We Assigned
Now that you’ve created the ‘id’ for the section you want the reader to jump to. It’s time to use that id attribute and make the link to that section.
This will be somewhat similar to creating a typical hyperlink in the WordPress editor.
- Select the text you want to serve as the link.
- Click on the link icon.
- In the link box where we usually insert a URL to a page on the Web, enter the same anchor id that you assigned to the anchor section. Add a ‘ # ‘ sign as a prefix to the id and press Enter.
To check whether the link works, open a preview and test the link by clicking it and see whether it takes you to the section of the page you want it to. If it all works as planned, then congrats. You just successfully created your Anchor link.
How to Add Anchor Links Manually in HTML
If working with a GUI (Graphical User Interface) isn’t your thing, and you want to dive into the nerdiness of editing the HTML code for creating anchor links, follow along.
This method is shorter, but people who don’t even have a little bit of HTML experience would find it harder.
But if this is the way you like to do it, then follow the steps below:
- On the top right corner of your WordPress content editor, you’ll notice a three-dot icon. Click on it to open a menu of options.
- From there, find and click on the “code editor” option. This will allow you to edit the post through its code rather than the regular editor you’re used to.
Now that the code editor is open, you can edit the HTML code to create the anchor link you want.
- Locate the section you want the user to jump to through the link. If it’s a heading, it’ll be enclosed by <h1>, <h2>, or <h3> tags, depending on the heading number. If it’s a paragraph, the tag <p> will enclose it.
- Assign the id=“anchor-name ” attribute to the section with an anchor name of your choice. Write it inside the brackets of the starting tag of that section.
Now that the anchor id is assigned to the section, let’s create the link.
- Locate the text you want to use as the link to the anchor section.
- Enclose that text in anchor tags ( <a> – </a>).
- In the starting anchor tag ( <a> ), use the href=“#anchor-name” tag for assigning the link. The “anchor name” is the id previously given to the section where we want to link to, and it should match that. Make sure to use the ’ # ‘ sign as a prefix to the anchor name.
After doing everything correctly, save the draft and open a preview to test whether the links are working as intended.
If everything works perfectly, give yourself a pat as you’ve created your anchor link through HTML.
Where and When to Use Anchor Links?
Now that we know what anchor links are and how they’re created, it’s time to understand the right places to use them. Because, unlike ordinary hyperlinks, these shouldn’t be crammed everywhere. But there are some cases where using them is a great idea.
Let’s look at the cases where it’s best to use anchor links.
Table of Contents
You’ve probably experienced this while reading through a product review article on Google.
You have a table of contents that has listed all the products and used anchor links behind them. This way, the user can click on a specific product name from that table if they primarily want to check that one out.
It’s like at the start of a book where you have a table telling you about the content on different pages.
The difference here is that the table you’ll create will allow the reader to click the parts of the Table of Contents to reach a specific section of their choice. It’s a perfect strategy for keeping the reader on the page instead of scaring him away with a tremendous amount of content to scroll through.
Landing Pages or One-Page Layout Sites
In one-page layout websites, anchor links become a necessity rather than a choice.
Such websites have multiple sections on a single page. This approach to websites can be aesthetic, but it would end up as a long scroll for the reader.
It will be better if we create menus for navigating the site on top of the page.
The difference is that those menus would have anchor links to different sections on the site instead of normal hyperlinks that take the visitors to another page. The user can click those anchor links from the menu and navigate to a specific section.
Call to Action
If your site is sales oriented, it’s understandable to prompt the user toward the CTA (Call To Action) and build a sales funnel.
You can use various CTA blocks on a page to push the readers toward the action you want them to perform. Anchor links can be used strategically for this purpose regardless of the action you want them to perform.
They can be used for contact forms, downloads, order forms, pricing tables, and whatnot.
How to Improve Anchor Links of Your Website’s Content
If you created Anchor Links before and did it without optimization, those could confuse the user. However, they can be optimized. But, while doing that, ensure with the Anchor Link, you also change the Anchor Text.
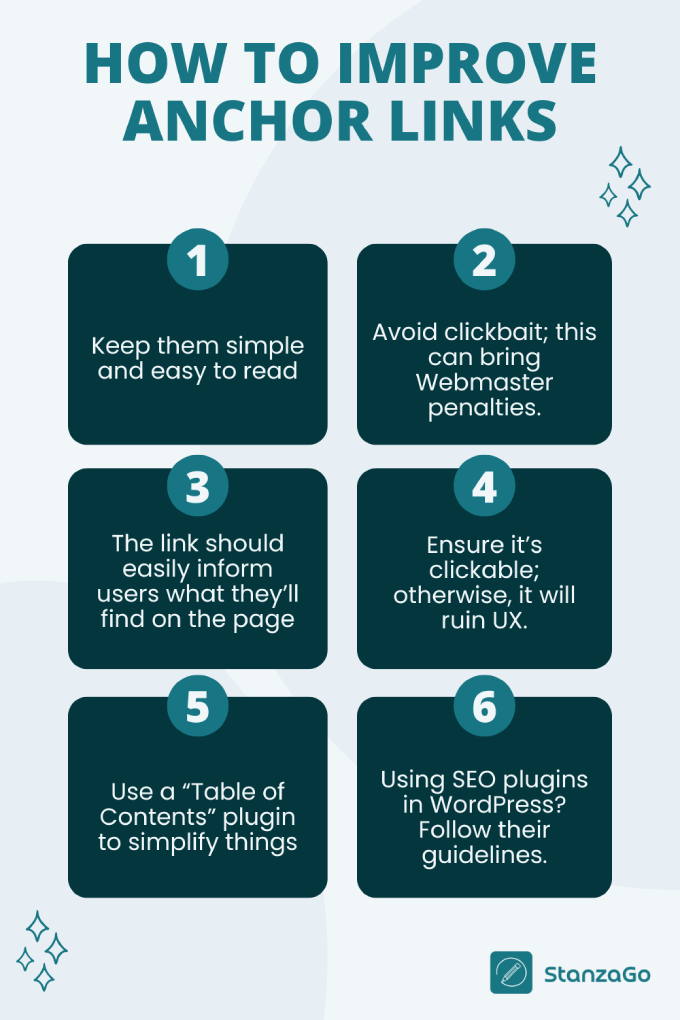
Some tips you can follow while creating or updating your anchor links.

1. Keep them simple and easy to read.
2. Avoid clickbait; this can make you eligible for Webmaster penalties.
3. The link should easily inform users what they'll find on the page. The context of the link should match the content of the URL page. For example, if your anchor link is "Thought Leadership Content," then the content of the URL page should include information on thought leadership content.
4. Ensure it's clickable; otherwise, it will ruin UX.
5. If you're using SEO plugins in WordPress, follow their guidelines on using Main Keyword as Anchor Link without failing the on-page SEO.
6. Double-check on-page Anchor links to see whether they're taking you to the correct location.
7. Use a “Table of Contents” plugin to simplify things.
Conclusion
There you have it, marketing and WordPress enthusiasts, a thorough guide where you learn everything you need to know about Anchor links. It’s an easy and fun way to improve your page’s UX, SEO performance, audience retention, etc.
These links take only a couple of minutes to implement and can work wonders for your site’s growth.