Did you know that over 80% of people use their devices in dark mode, and between 91% and 95% of all device users prefer dark over light mode? That’s an impressive number to think about.

Before the widespread adoption of dark mode, software programmers had already utilized similar technology in compiler apps like XCode and Visual Studio. These programs are pro tools, and most developers spend a lot of time coding within them. But to keep their vision from fading, they devised color schemes featuring dark and light mode preferences to match day and night work conditions.
Today, many apps and websites use dark mode. You may not notice this because most dark-mode-enabled platforms adapt to your system theme preferences. This means that whichever mode you choose--light or dark--your software follows suit.

Steaming giants like YouTube and Netflix use dark colors because reducing the strain on your eyes keeps you glued to your screens.
Sadly, even with these impressive numbers and the many benefits that come with it, many users are still unaware of its power.
Spending long hours on your white pages can be exhausting, especially for those who work online. Integrating a light/dark view switch into your WordPress site can save your visitors from many health problems.
If you found this article, you’re in luck, as we will explain the benefits of the dark interface to WordPress users and how to add this switch to your WordPress website.
5 Advantages of Dark Mode to WordPress Sites
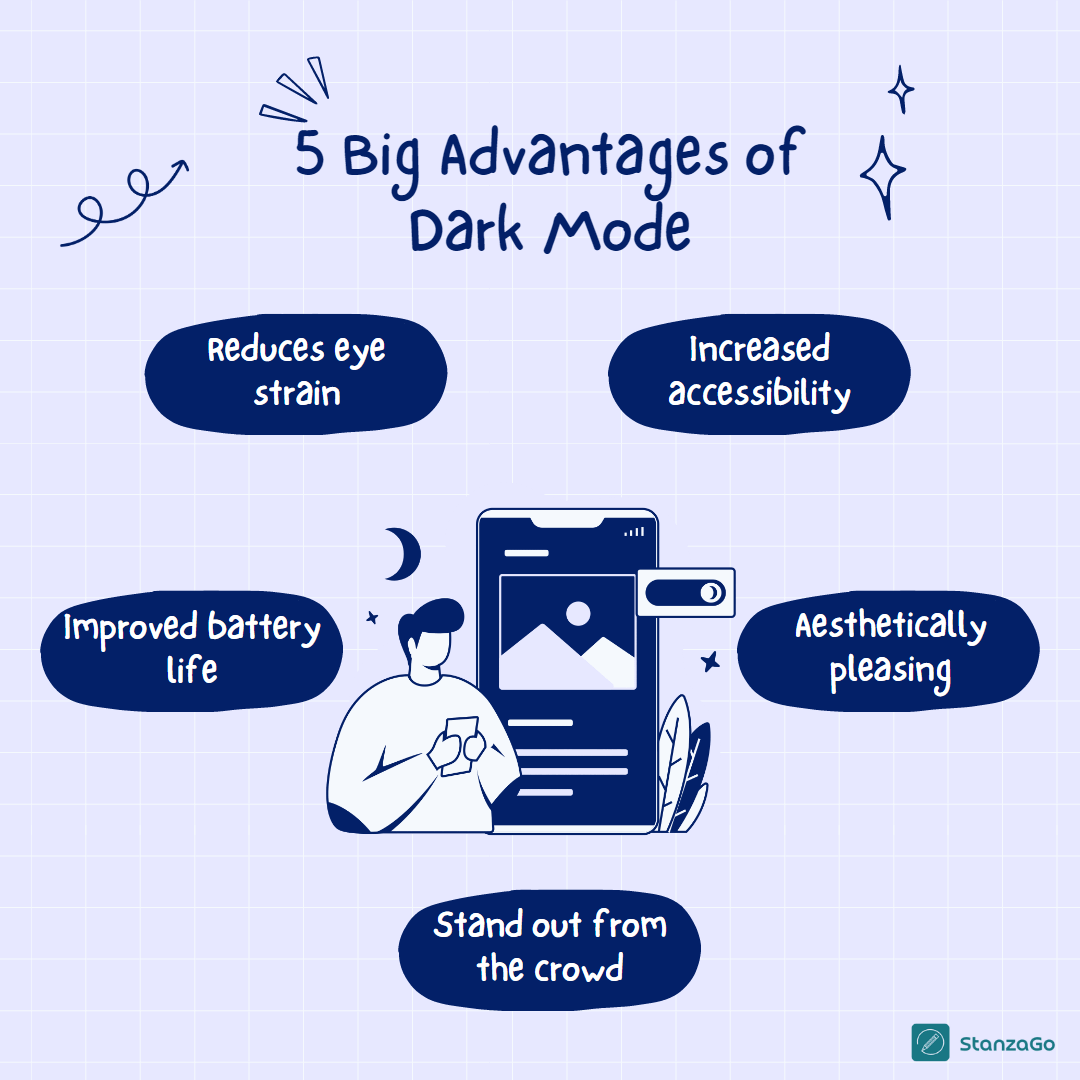
Here are 5 big advantages of dark UI to WordPress sites:

(1) Dark mode reduces eye strain: Today, more than 34 million Americans aged 40 and older have myopia or nearsightedness, according to the American Academy of Ophthalmology eye health statistics.
For many who already suffer eye defects, strains on the eye could cause fatigue and low productivity for the computer user who works long hours in light mode. But in the dark style, the light emitted by screens is reduced, making it easier for users to read content on websites.
(2) Increased accessibility: A dark color scheme is a great option for users with visually impaired conditions as it helps reduce glare and makes text sharper to read. By offering a dark theme option on your WordPress site, you win a wide range of users and improve their accessibility to your content.
(3) Improved battery life: Both mobile and desktop users of dark UI can help improve battery life by reducing the energy required to render the display in bright white light.
(4) Aesthetically pleasing: Many users prefer the look of dark themes and find it more visually appealing than the traditional light mode. By offering a night mode option, you can make your WordPress site more attractive to users.
A WordPress site could feel like an extension of their devices, giving them the comfort, they need to work.
(5) Stand out from the crowd: Dark/night mode is still relatively new, so by offering it on your WordPress site, you can differentiate your site from others and make it stand out in the crowded online space.
How to Enable Dark Mode on Your WordPress Site?
Now that you understand the power of dark mode, here are simple steps on how you can enable dark mode on your WordPress site. Enabling a dark color scheme on a WordPress site is a relatively easy step to accomplish in a few minutes.
Here is a detailed guide on how to install dark mode on a WordPress site:
Step 1: Install and Activate WordPress Plugin
Since WordPress has many benefits, you can manually activate dark mode by installing a WordPress plugin.

For the purpose of this article, we will be using WP Dark mode. It’s a freemium plugin that can be used for most WordPress themes and gives color preference so you can alter the site’s appearance.
Follow the below steps to install:
- Login to your WordPress dashboard
- Navigate to the “Plugins” menu and click “Add New”
- In the search bar, type “WP Dark Mode”
- Locate the plugin and click the “Install Now” button
- Once the installation is complete, click the “Activate” button to activate the plugin.
Step 2: Configure the Plugin
1. Now that you have passed the installation steps, it’s time to customize your dark mode to suit your preference. You’ll find a bunch of settings under WP Dark Mode > Settings.
2. Click on “General Settings” to see the basics.
3. On the settings page, you can configure optics such as color schemes, font size, opacity, and many other settings you intend to follow the theme switch. Our technical theme advises that you stick to your original site fonts and make your colors as appealing as possible.
Hint: Enable WordPress Dark mode for Frontend and Backend if you want to keep dark mode on both sides. Also, toggle on “Enable OS aware Dark Mode. This lets yours with dark mode enabled devices automatically adapt your site’s dark mode preferences whenever they visit.
Step 3: Test the Dark Mode Feature
Once you have configured the plugin, it’s time to test the dark mode feature to ensure that it is working correctly. Here is how to do that:
- Go to your WordPress site and browse through a few pages to see if the dark mode feature is working.
- If the dark mode feature is not working, you may need to troubleshoot the issue by checking the plugin’s settings and ensuring that they are configured correctly.
Conclusion
Enabling dark mode on a WordPress site is a straightforward process that can be accomplished by following these three simple steps: installing and activating the WP Dark Mode plugin, configuring the plugin to suit your preferences, and testing the dark mode feature to ensure that it is working correctly.
Cheers to reaching the end of this article; we hope your productivity improves with dark mode.


